If you are planning to start a travel agency, then you’ll need a website to publish your company details.
If you expect to reach potential travelers, there is nothing better than creating a web page where they can know more about you and your travel agency services.
So in this guide, I’ll show you how you can buy a domain name, select a design, and create a travel agency website. I’ll also provide you with some tips on how you can optimize your site so that it is performant and user-friendly.
Let’s start!
Start With a Domain Name
The first thing you will want to do is find a domain name for your website. This can be done through various domain registrars such as Namecheap or GoDaddy.

It is important that this domain name corresponds with your brand identity and makes sense for what your business offers.
Many times people choose domain names based on common misspellings of their business name because they think it will be easier for customers to find them online.
However, this can backfire because it can lead people directly to competitors who are using this tactic as well!
It is best to simply choose a domain name that is easy to remember, spell and understand. It should be short, sweet, and simple.

Once you have your domain name, it is time to set up your website CMS.
Choose a Content Management System (CMS)
When you’re starting a travel agency website, your first concern is probably getting your site up and running. But a lot of travel agents overlook the importance of choosing the right content management system (CMS).
A CMS is software that allows you to manage your website content without having to know how to code. It’s what allows you to add text, images, and videos to your pages, update prices, add new products, and more.
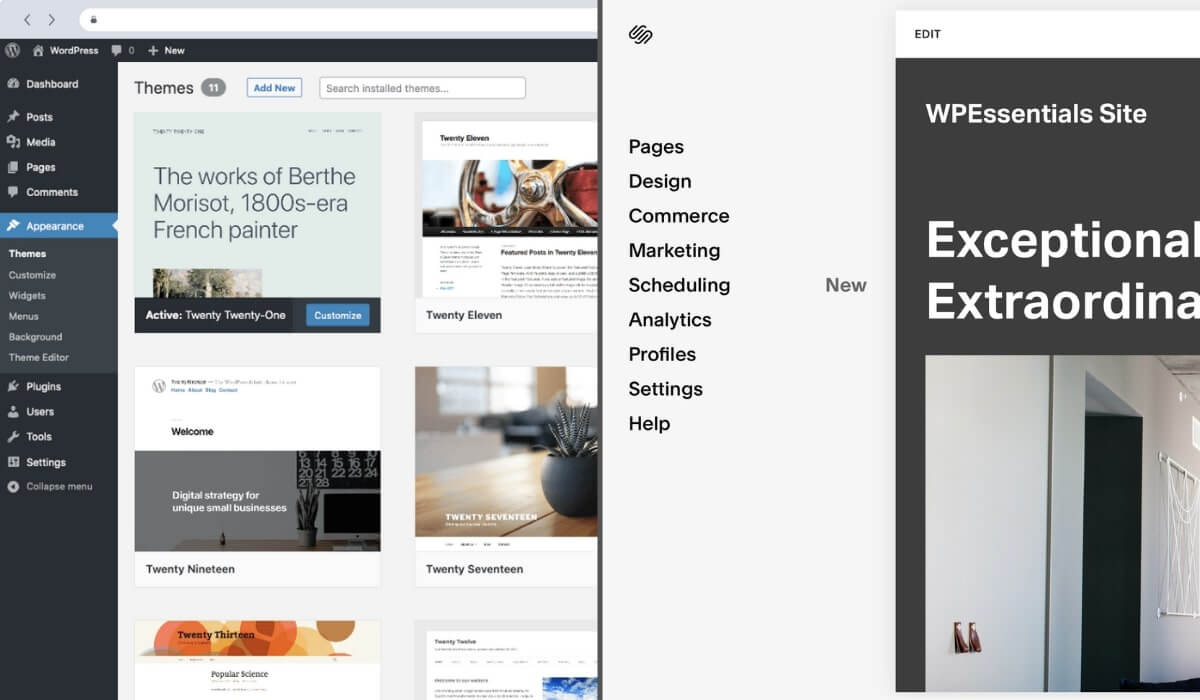
When it comes to picking a CMS for your travel agency website, there are two main options: WordPress or Squarespace.

While WordPress is an open-source platform that offers thousands of plugins and themes so you can customize your site however you choose, Squarespace on the other hand is an industry-leading website-building tool.
If you’re just starting out, we recommend using Squarespace to build your travel agency website. It’s easy to use, it’s intuitive and it has templates for every type of business — including travel agencies.

In addition to this, it also boasts a beautiful design that will give your customers a great first impression.
Note: If you want to use WordPress, we recommend using Cloudways (they provide a good hosting service at an affordable price). You can read the guide to set up WordPress here.
Gather Up Inspiration and Ideas
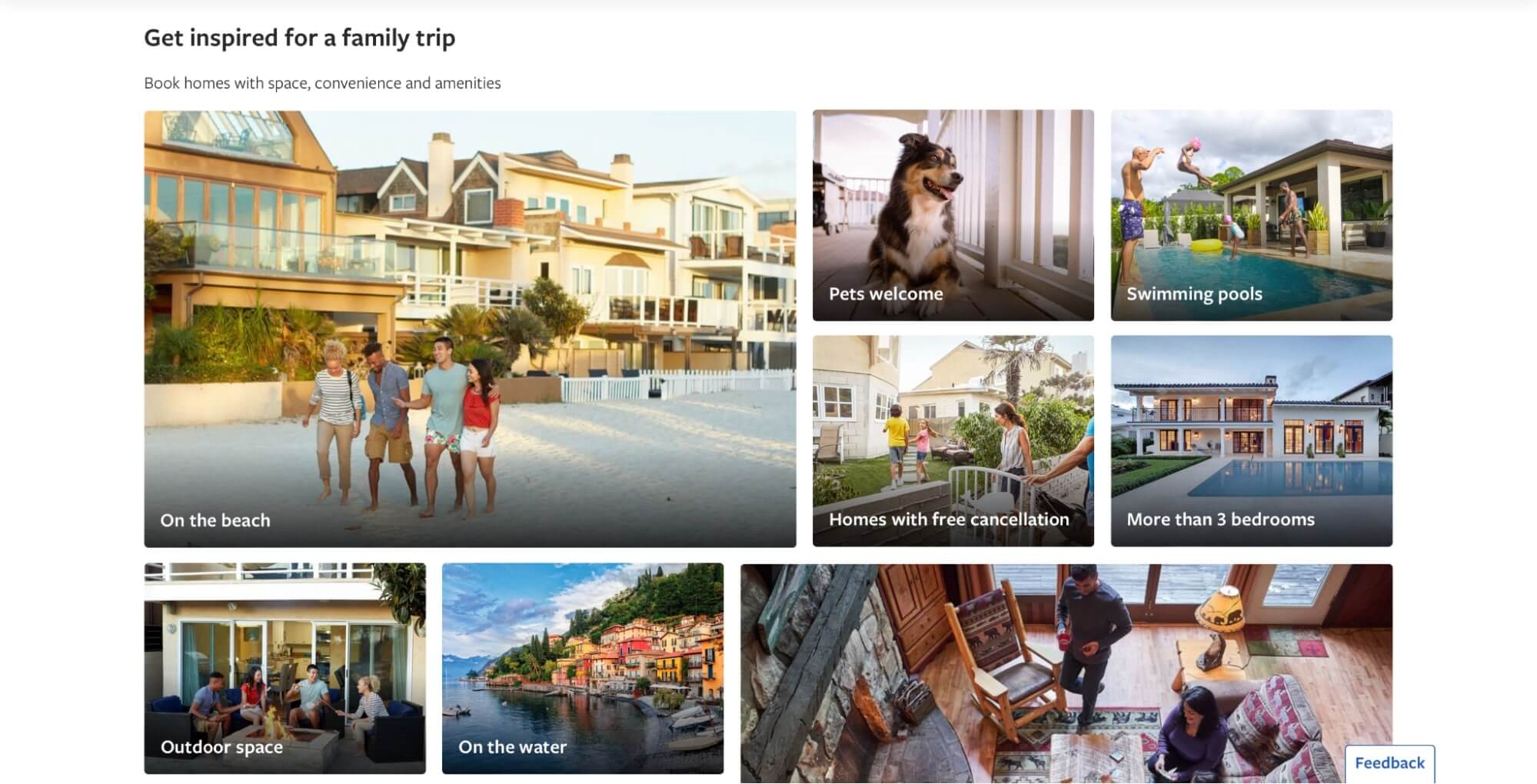
Before we move to the next step of selecting and customizing a template, take some time to look at other travel agency websites.
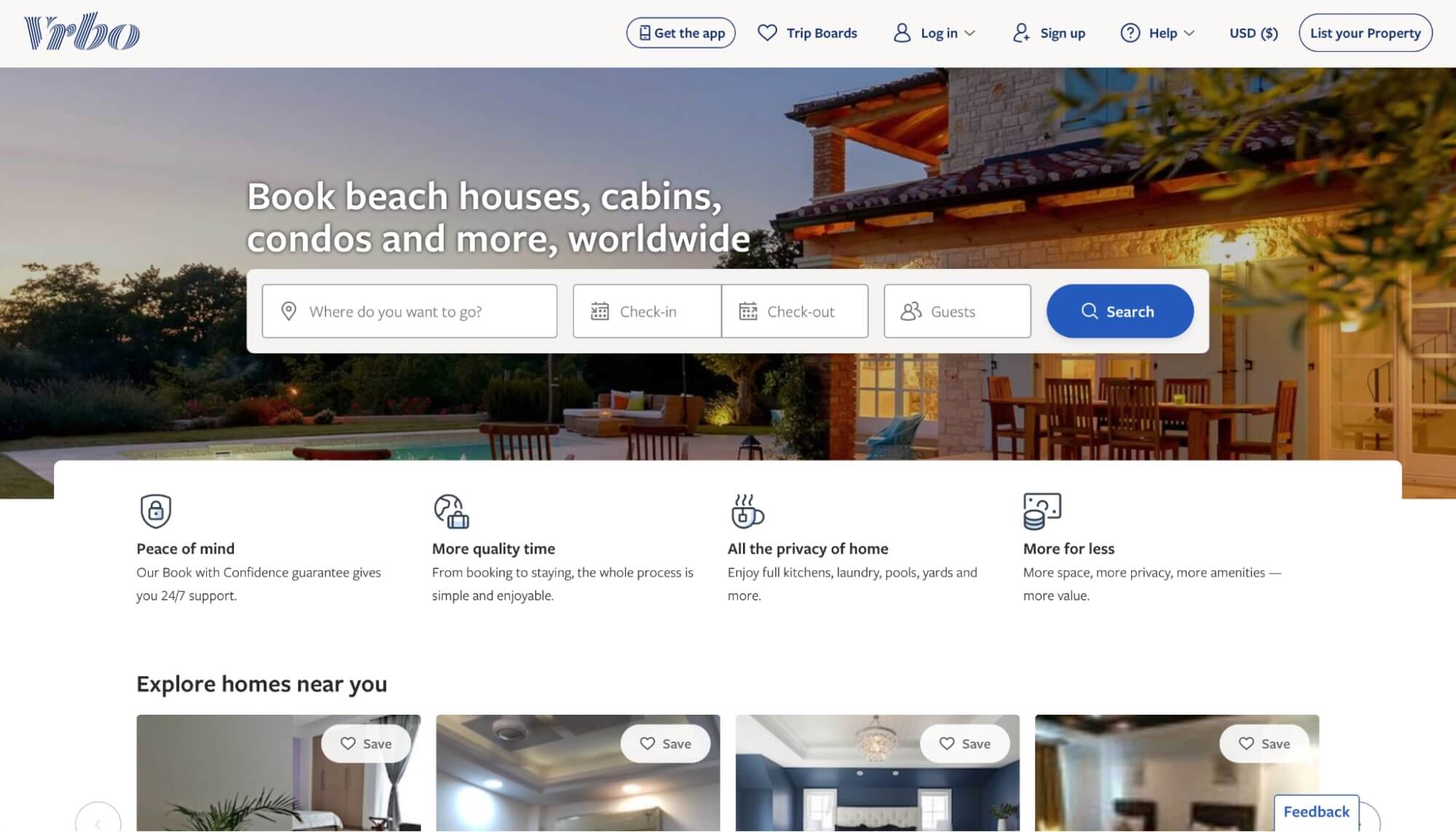
Look at both big-name brands like Vrbo, Expedia, Orbitz, or Travelocity and smaller local agencies that cater to your area of business.

Look at their home pages, booking pages, blog posts, newsletters, social media accounts — anything you can find about how they market themselves on the web.
Take note of what you like and don’t like about each website. Which ones do you think are most successful? Try to understand why they work for you and why other agencies don’t work as well.

This will give you a better idea of what works well and what doesn’t work so well when it comes to design elements like color schemes and fonts. It will also help inspire new ideas for your own site’s design that might not have occurred to you otherwise.
Now you need to sign up for Squarespace and choose a template for your website. Let’s see how to do that…
Select a Template
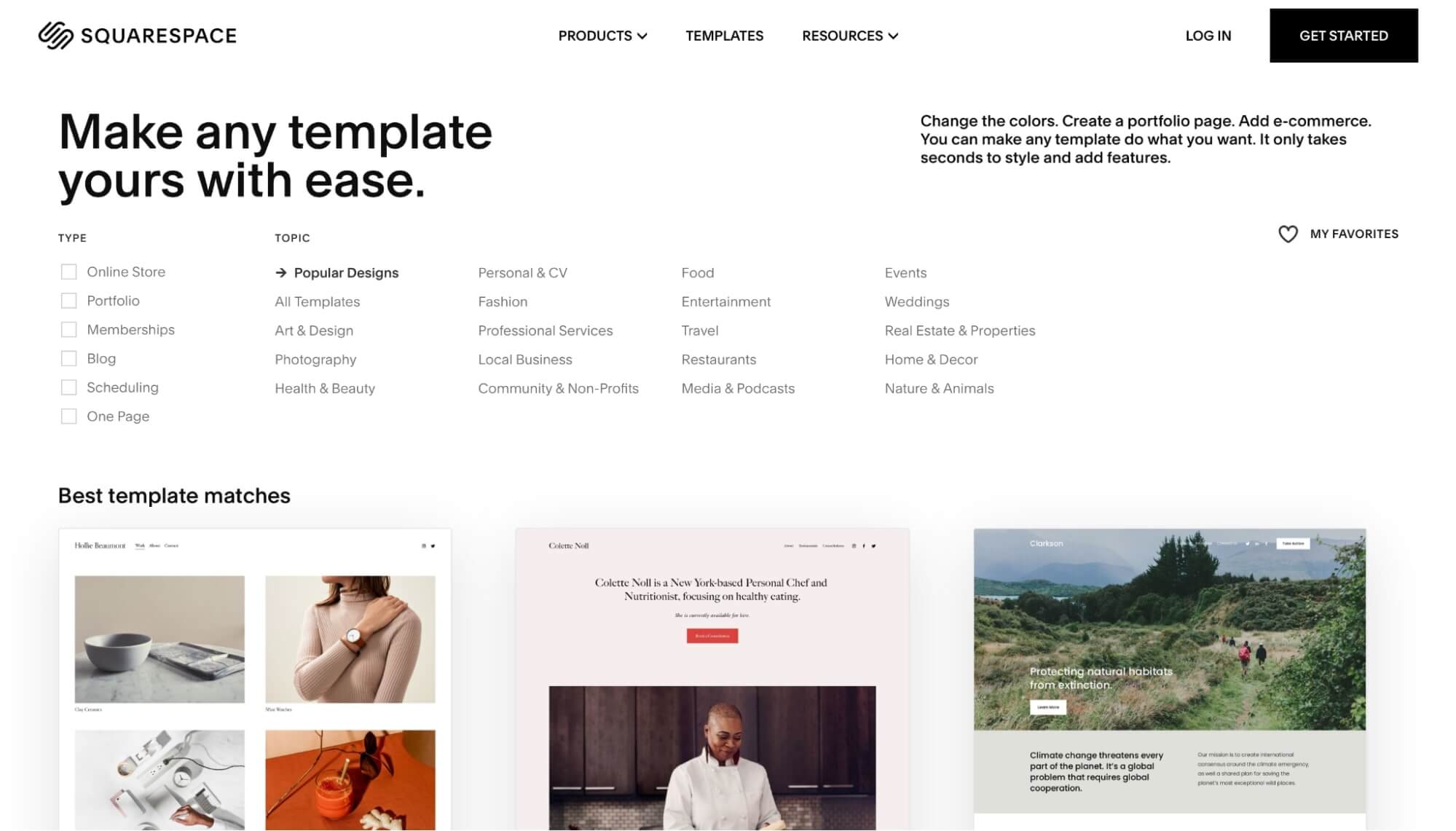
First, go to Squarespace.com and click on Get Started.
Next, select a template of your choice.

Squarespace offers multiple templates based on the travel niche that you can choose from. You can pick any template you like and start customizing it.
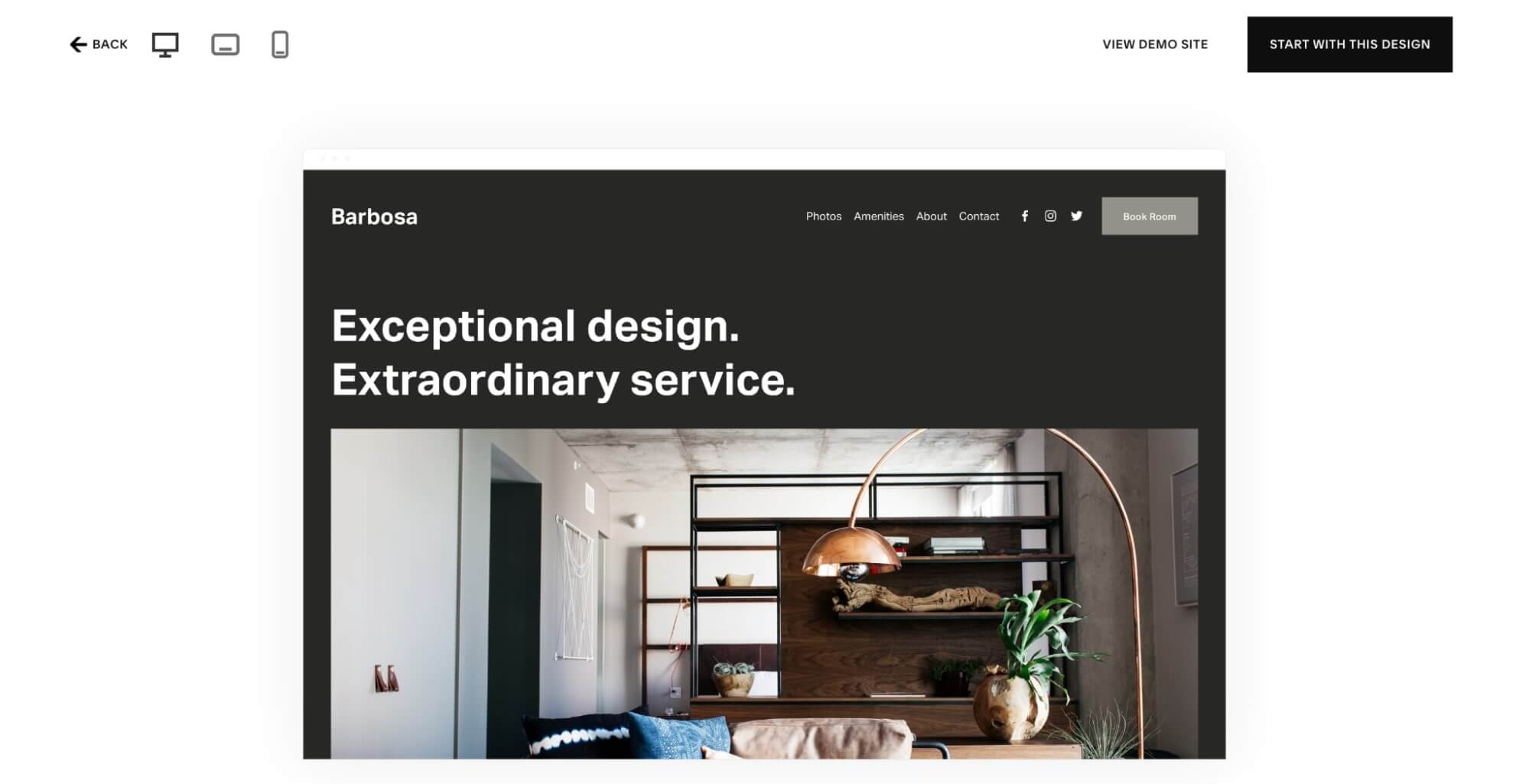
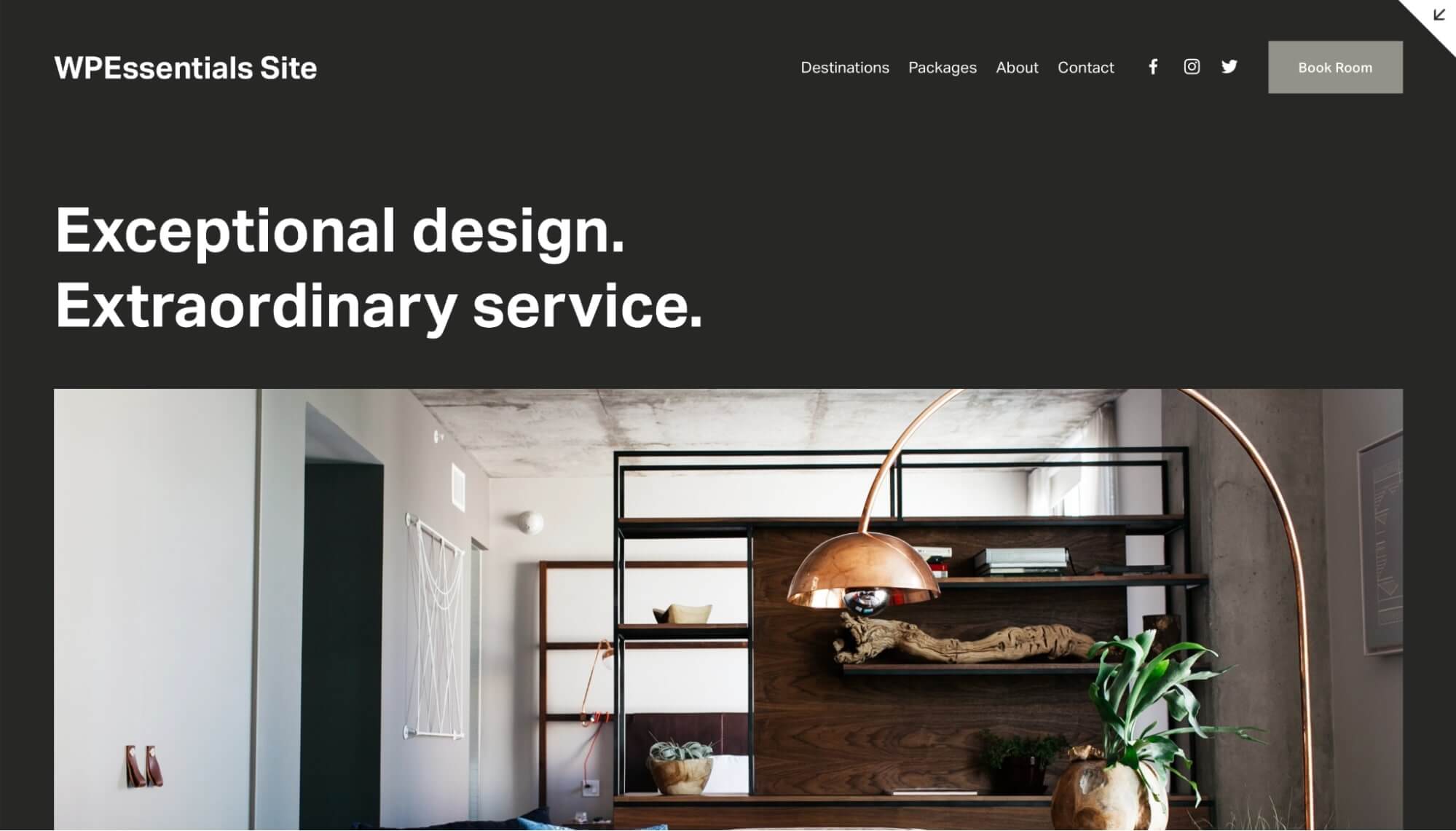
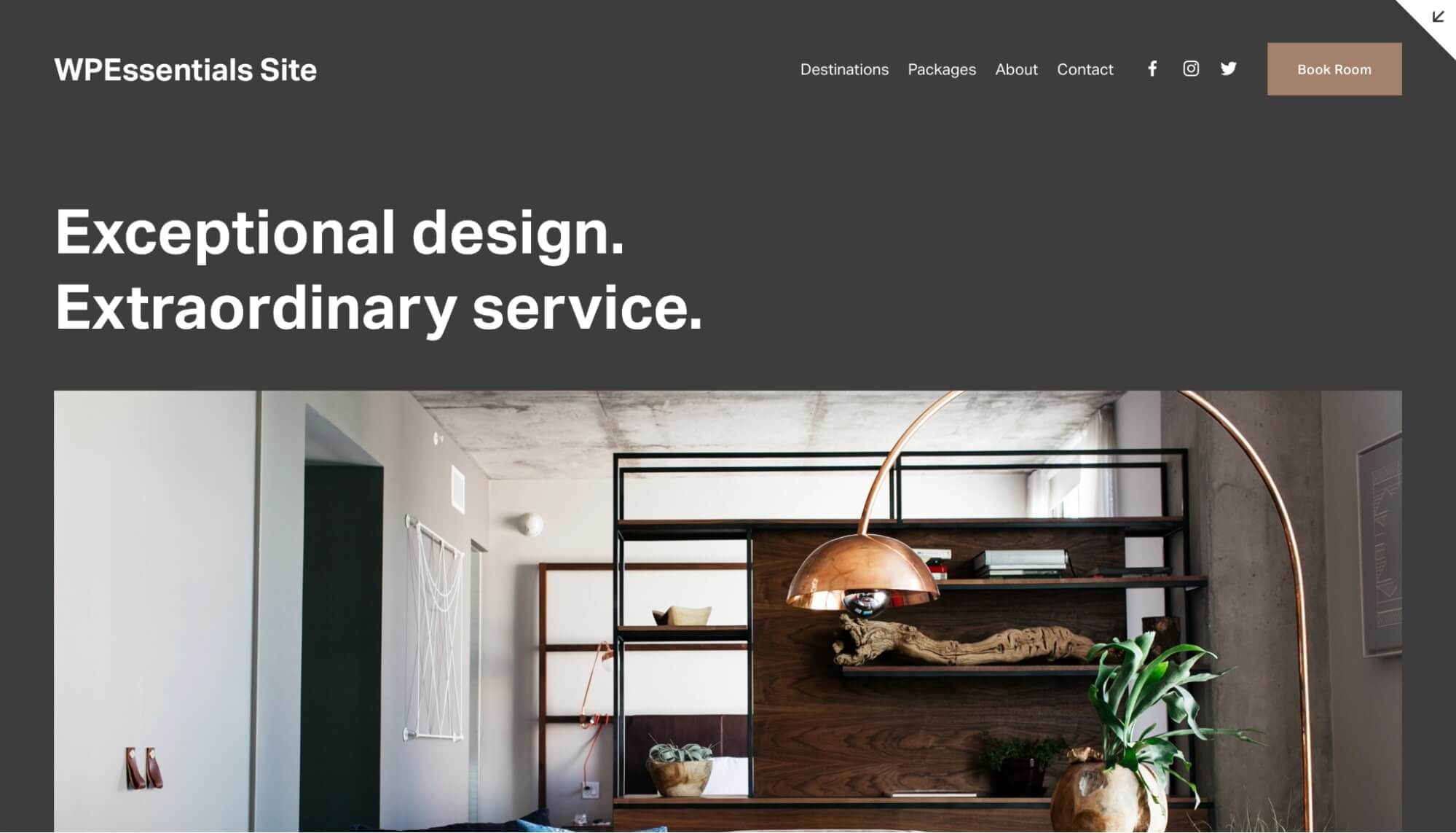
For this guide, we will work with the Barbosa template for hotels.

Click on Start with this design once you have finalized a template. You can always change the template later so pick any template you like for now.
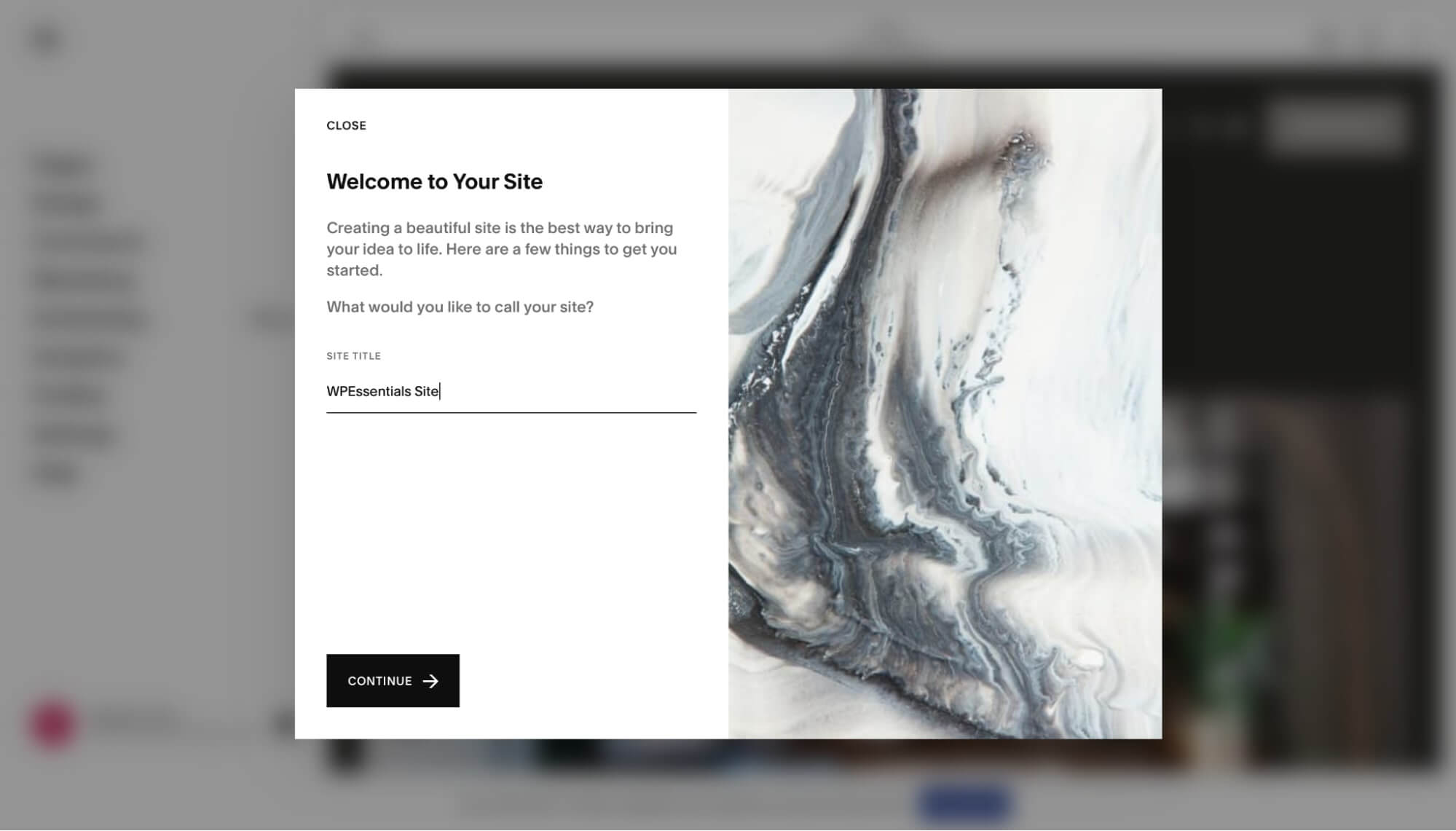
Next, create an account on Squarespace using Google or your email.
After that Squarespace will ask you to enter your site title.

Finally, your site template will be ready for you to start customizing it.

We will see how you can start customizing in the next step.
Plan Out Your Content (Pages)
Before you get started building your website, you need to figure out what pages you’ll have on your site and what content will be on each page.
For example, if you’re planning on offering accommodations, then you’ll need to make sure that there’s a page dedicated to accommodations that list all of the types of accommodations available (hotels, hostels, etc.).

A good practice is to list out all of the pages that will be on your site in order from most important (landing page) down to least important (contact page).
Here’s a quick list of the must-have pages for a travel agency site:
- Homepage — This is where you want to display the most information about your brand. Use this page to highlight some of the most popular destinations you offer, as well as testimonials from happy customers.
- Destination — Create a page for each destination that you sell. This will allow you to show off pictures and videos of the area, along with any important facts about it.
- Packages — This is where you sell packages that include flights and hotels together.
- Services — Create a page for each service that you offer, such as flight booking or hotel booking. This can be used for both marketing purposes and internal tracking purposes.
- About — This page will explain who you are and what you do.
- Testimonials — This is where customers can leave testimonials about their experiences with you. This is a great way to show off your work and build trust with potential clients.
- FAQs — This is where customers can ask questions and get answers. This is a great way to show off your knowledge, build trust with potential clients, and drive traffic back to your website.
Once you have this, it becomes easy to create content for each page.
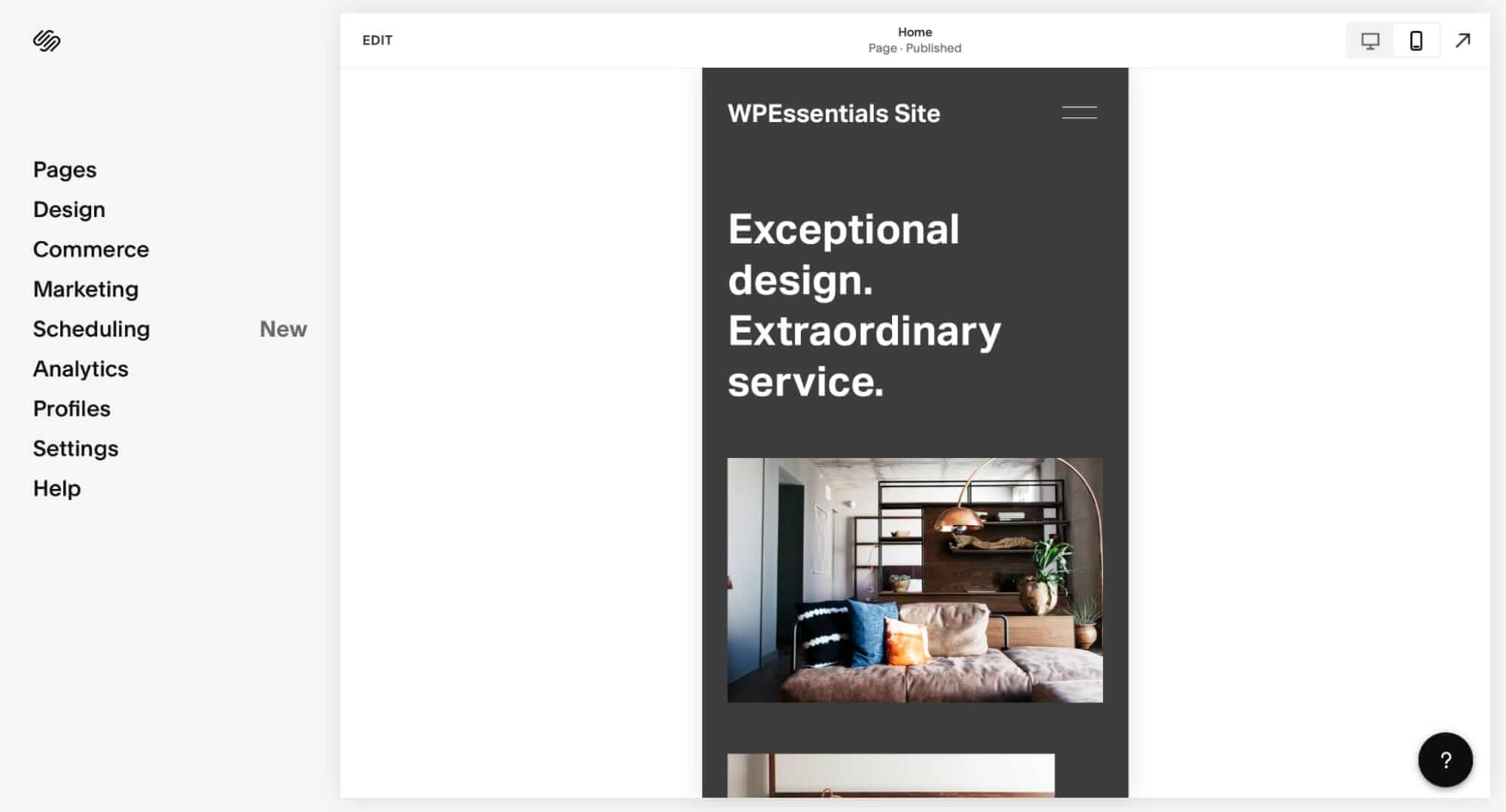
Customize Your Template
In your Squarespace dashboard, go to your site and start customizing your template.
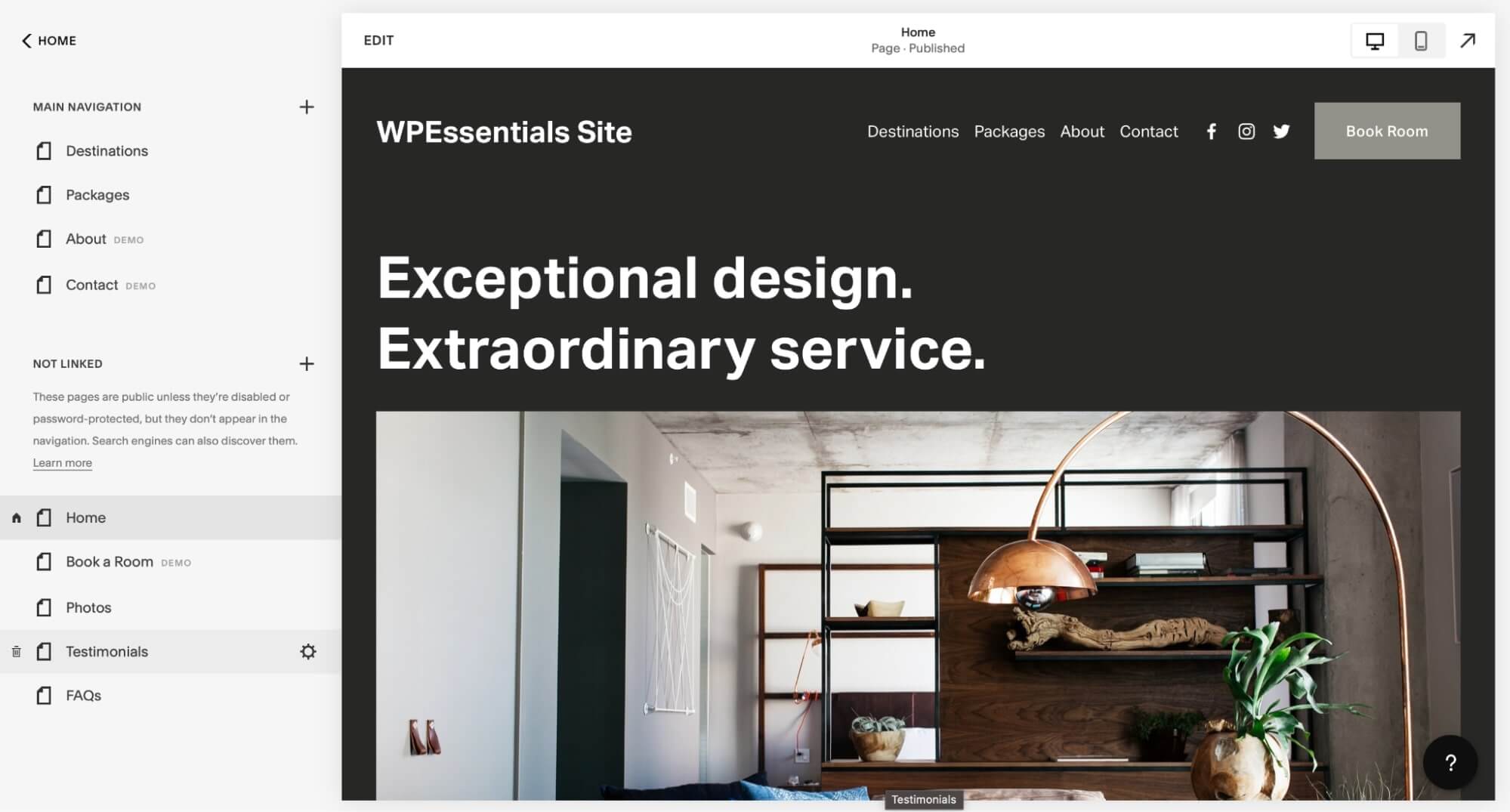
Start with the navigation first, go to Pages and create all the pages you planned in the previous step.

To create a new page, you can either start with a blank layout or select one from pre-built page templates.

Once you have created all the pages, you can start editing the content.

Once you have edited all the content on the page, click on Done to save them.
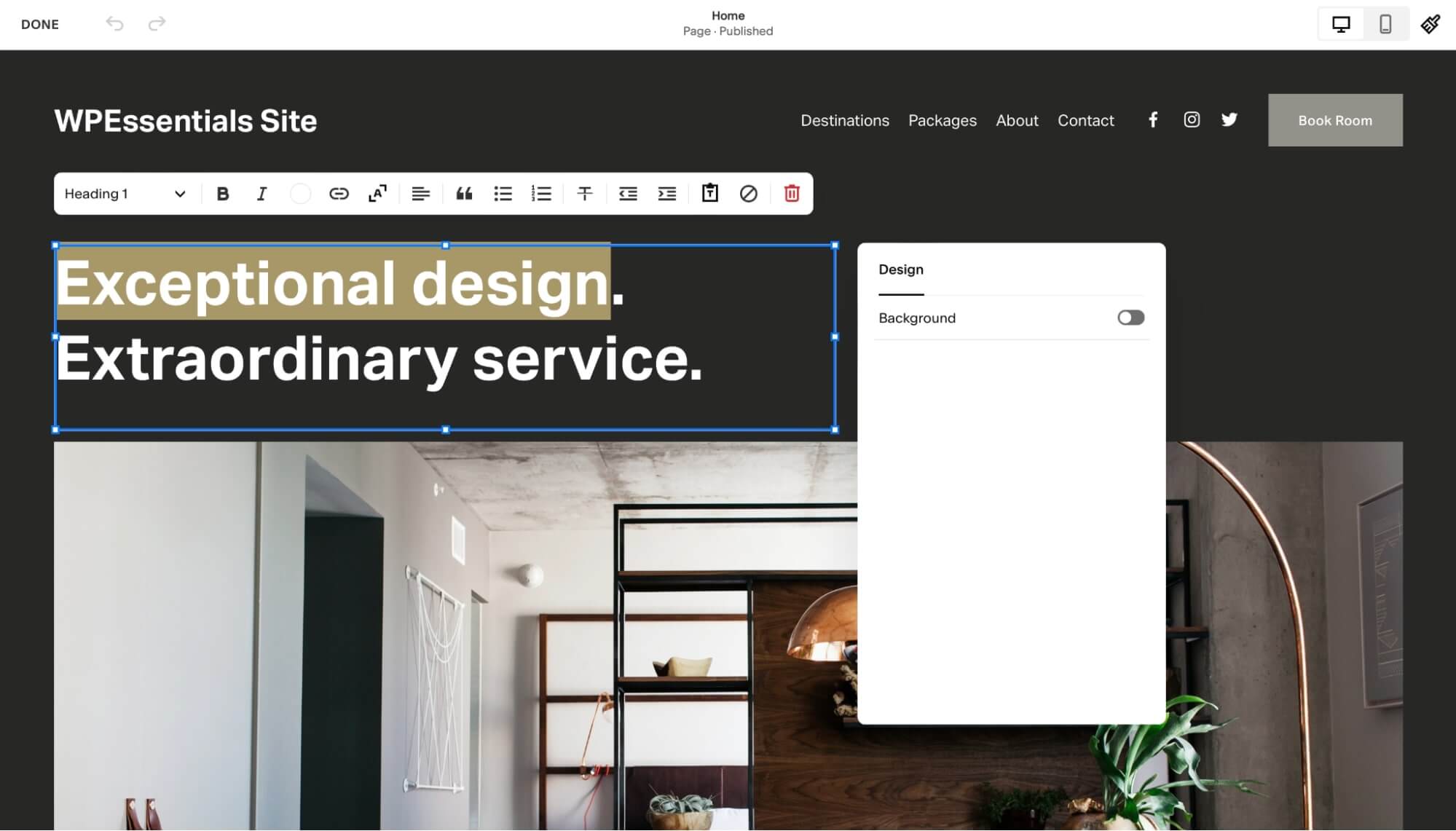
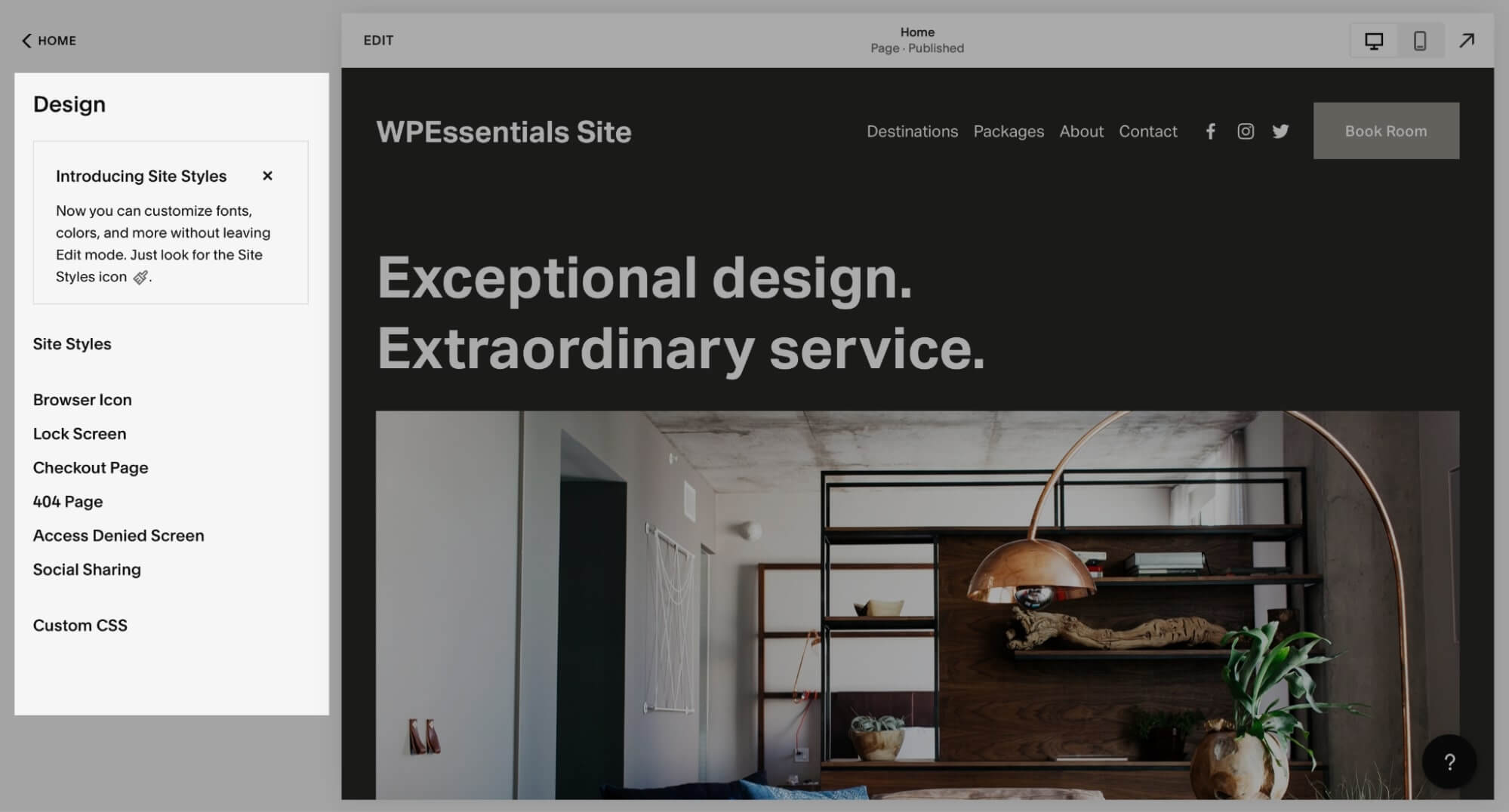
Next, click on Design to customize how your site looks.

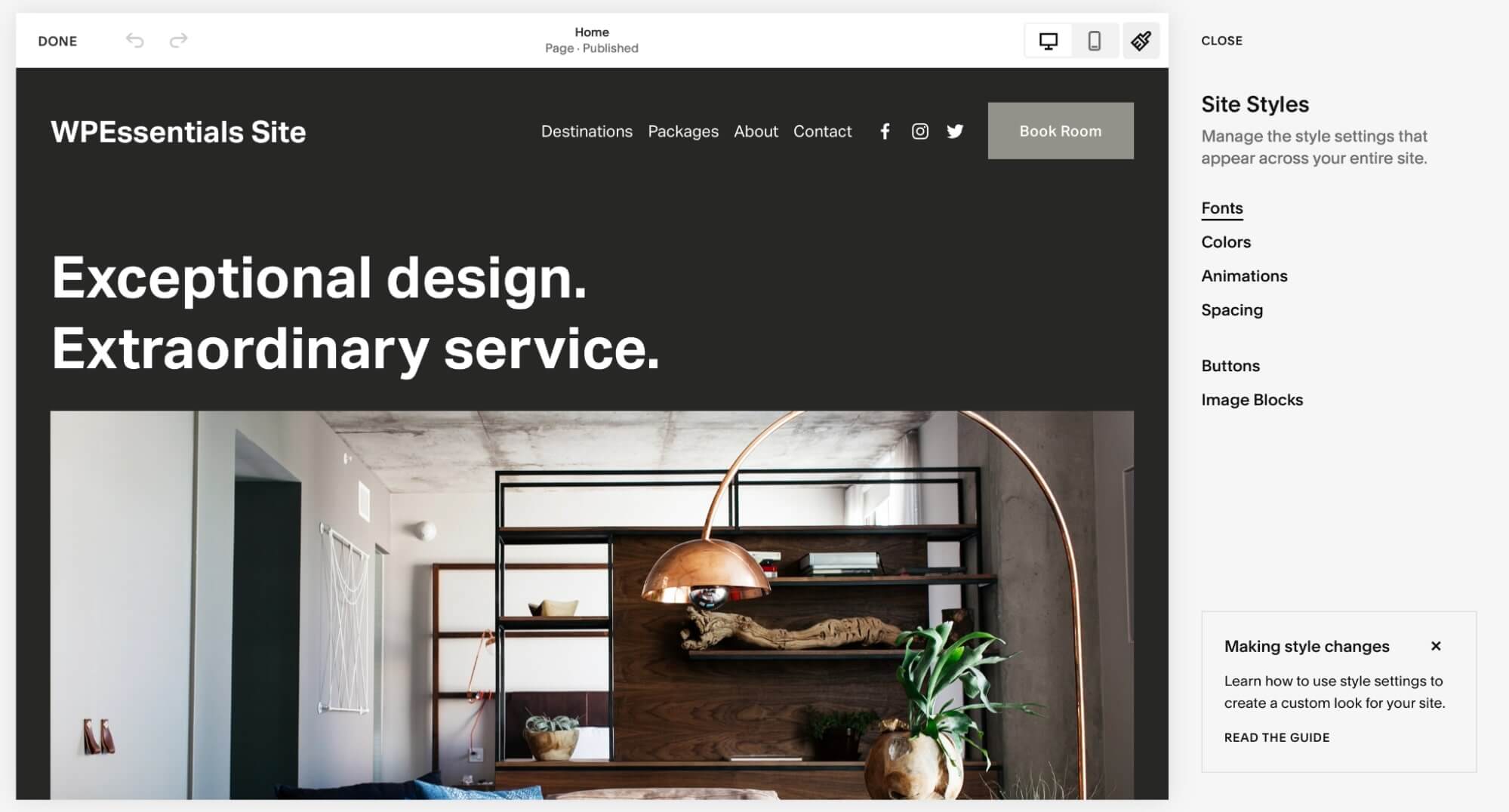
Squarespace offers Site Style where you can customize the fonts, colors, animations, spacings, and more for the whole site at once.

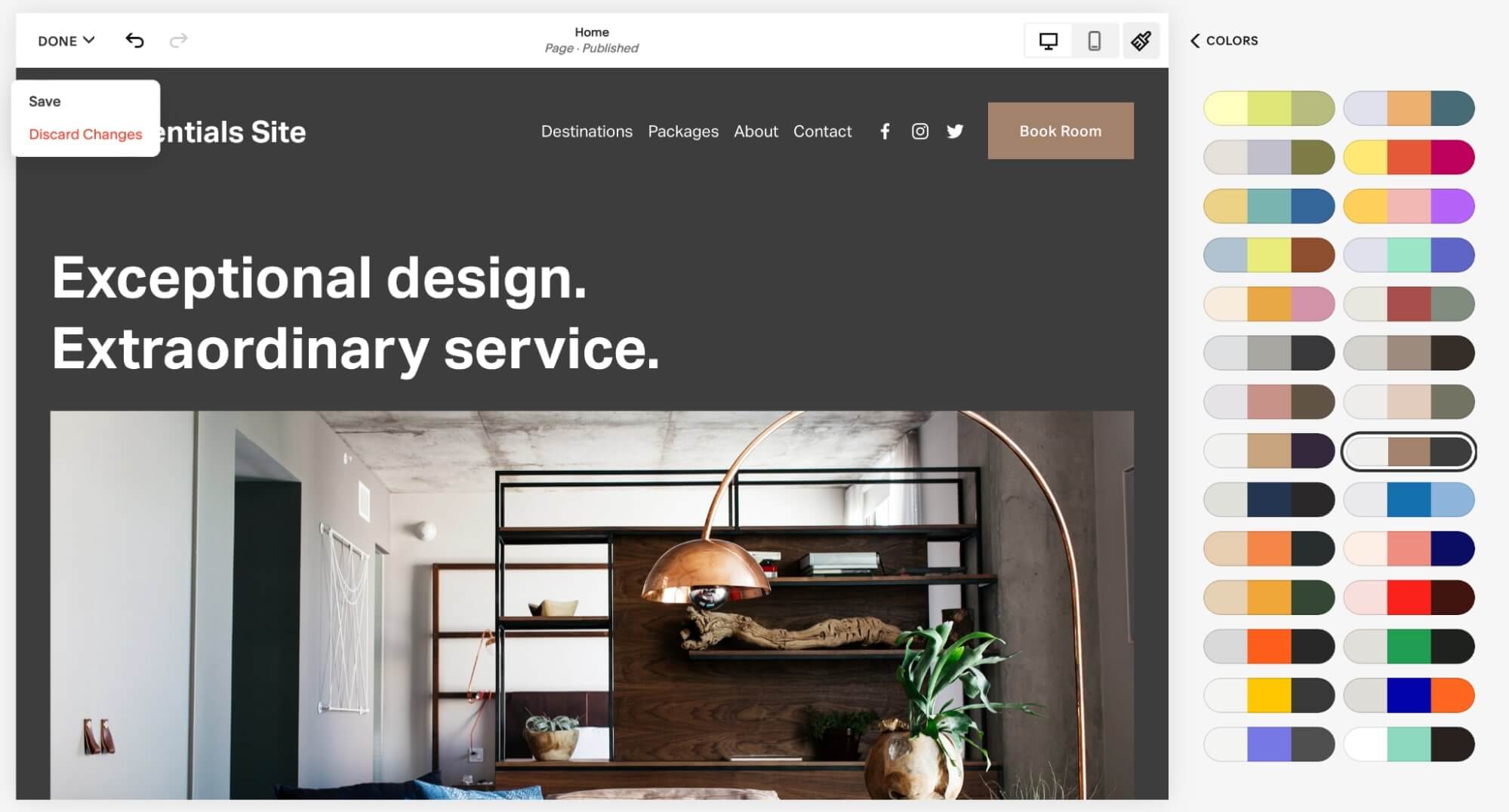
For example, you can go to Colors and change the color from a preset or the color palette.

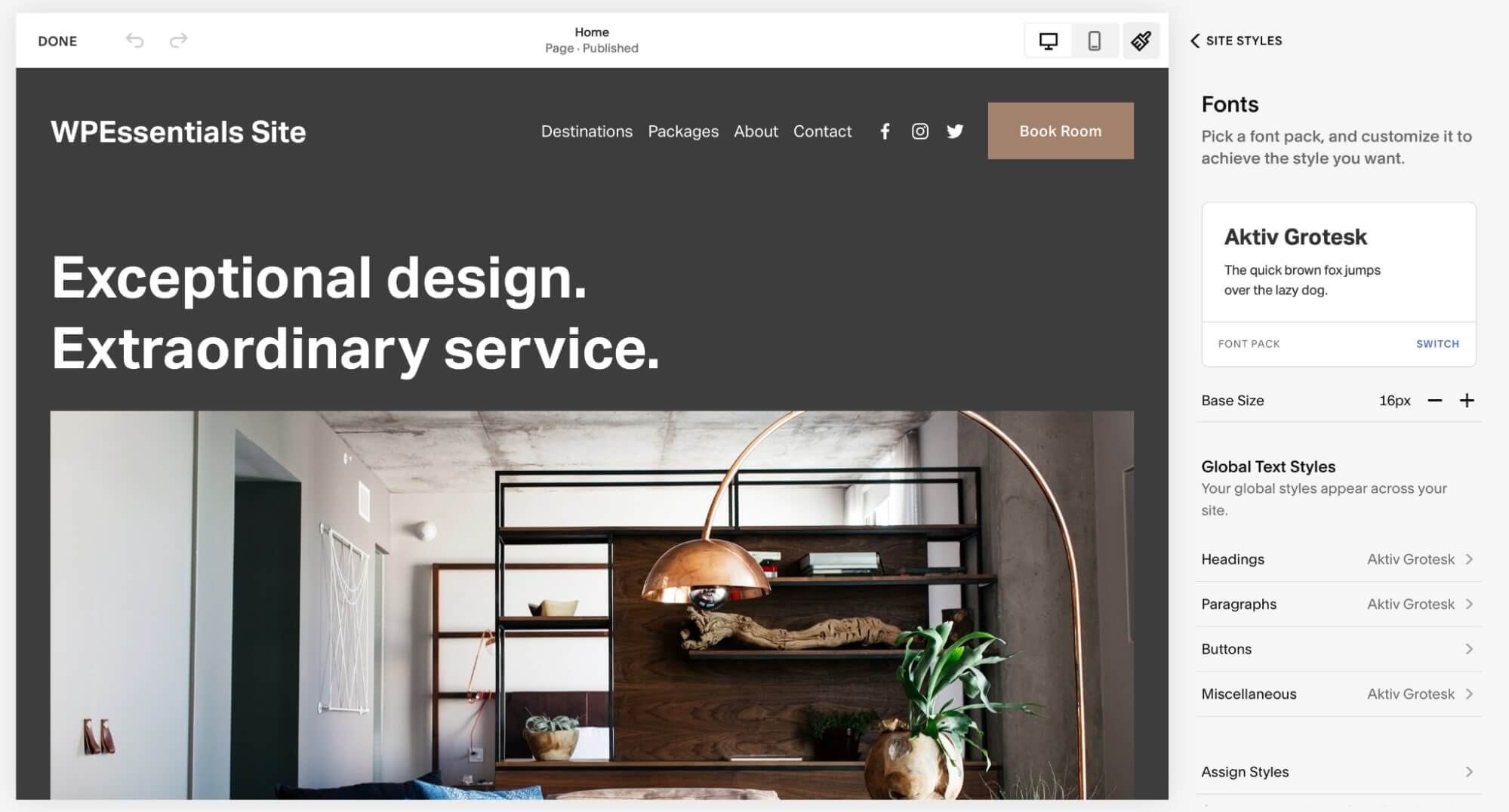
Similarly, you can change the fonts also.

Once you have customized everything, visit your site in a new tab and see if everything’s working fine. If something is not working properly, go back to the template and fix it. In case, if you are unable to find what is wrong with it then you can simply contact Squarespace support directly.
You can also watch this video to see how to customize your Squarespace websites…
Make Sure You’re Mobile Friendly
It’s not a secret that the entire world has gone mobile. In fact, mobile traffic has surpassed desktop traffic for the first time in history. If your site isn’t mobile-friendly, you might as well not even have a website.
To test how mobile-friendly your site is, simply open it up on your phone and take a look at how it looks. If it works well and looks good, then you’re good to go. If not, don’t worry—there are plenty of ways to make your site work on phones.

But you don’t have to worry about this with Squarespace since all their templates are responsive by default.
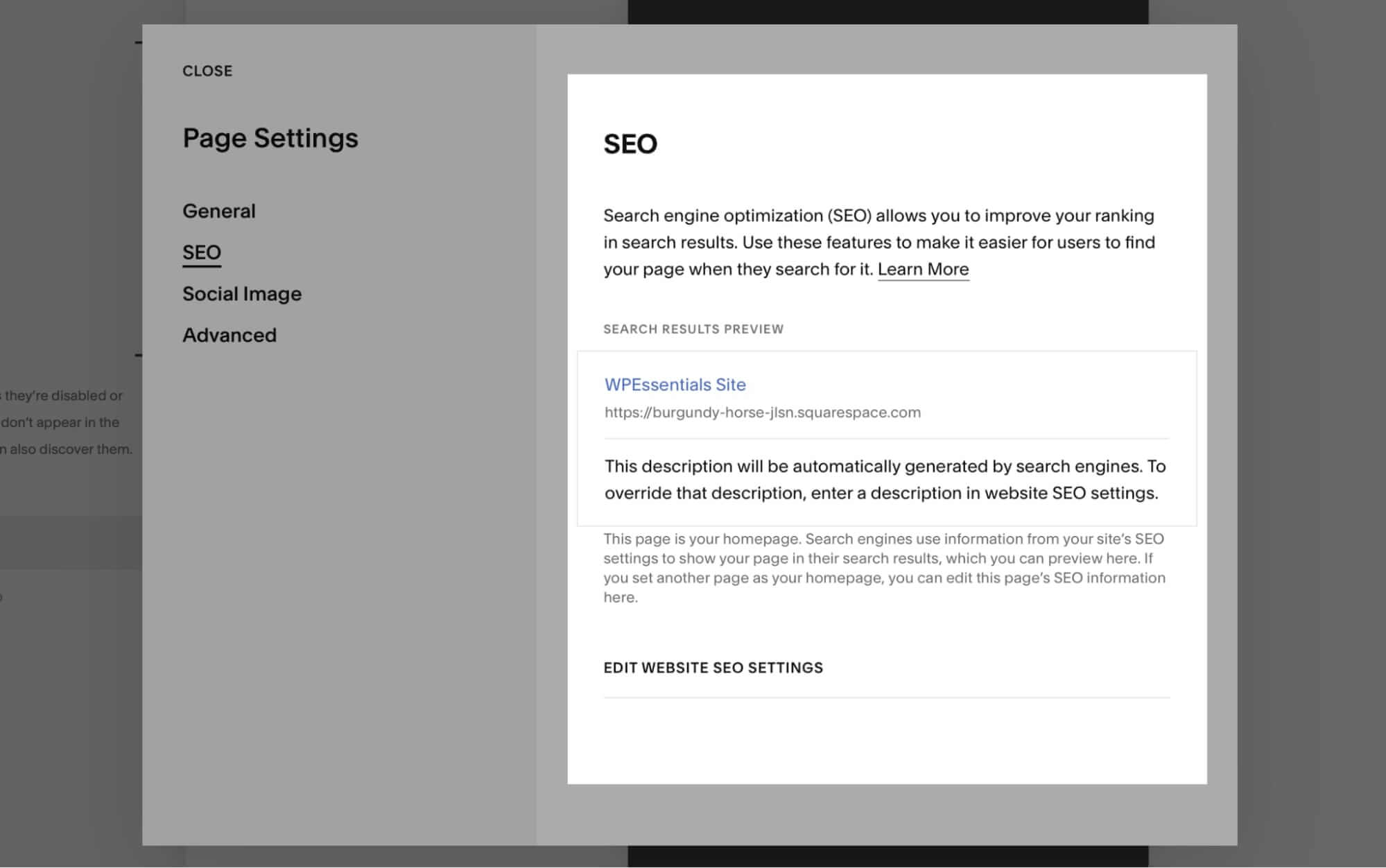
Setup Basic SEO
SEO is a must for any business website, but it is particularly important for travel agencies because of the nature of the business as most of your customers will be searching for information online before making a booking.
Setting up basic SEO on your site is essential if you want to get noticed by these potential customers.

The basics include:
- Setting up your metadata correctly (including keywords)
- Optimizing titles and descriptions
- Adding Schema markup to your pages and posts
- Making use of social media platforms such as Facebook and Twitter
- Creating a sitemap and using it to submit your website to search engines
- Add Google Analytics Code to track visitors and conversions
The next step is to get more advanced and start learning about SEO. If you are looking for a good guide, we recommend reading this handbook on keyword research, and on-page SEO.
Review & Publish Your Site
The first thing you’ll want to do after you’ve created your website is to review it. This is important because you need to make sure that your site is ready for publication.

This includes:
- Ensure all the links work (and are not broken)
- Check if there are no dead links on your site
- Check for spelling errors and grammatical mistakes
- Test forms
- Ensure that your pages are optimized for search engines (through the use of keywords and other SEO elements)
Once you’ve done all of this, it’s time to publish your site.
Final Words on Create a Travel Agency Website
Hopefully, this guide has made it clear that web design is not this scary, daunting thing.
You can be just as creative and innovative on a travel agency website as you would be on any website.
If you’ve decided to create your own travel website, you’re already a step ahead of the game. Just remember to have fun with it and to keep learning about web design as you go along.
If you have any questions about this, you can send an email directly through our contact page!
FAQs
How do I set up a travel agency website?
You can set up your own travel agency website using one of several popular platforms such as Wix or Squarespace. However, if you don’t have any experience with web design, you can also hire someone who does know how to code.
What should a travel agency website include?
Travel agency websites should include information about the company and its services, as well as a way for customers to book their trips. You should also include a blog, which can help you keep your customers informed about the latest developments in the travel industry.
How much does it cost to develop a travel website?
The short answer: it depends on what you need. There are many factors that go into creating a travel agency website, including the number of pages and how they’re laid out; whether or not there’s video content; how many forms you want to include; and whether or not there will be any social media integration.
Which software is used in a travel agency?
If you wish to use a content management system (CMS), WordPress is one of the most popular options available. It’s free, open source, and easy to use. If you want more features than WordPress offers, there are paid CMSs such as Drupal and Joomla! that offer more functions and flexibility than WordPress. However, they also require more time and effort to set up.



